
WayNotes is a minimalist note-taking app that aims to present a more icon-driven interface in its operations. While we try to keep things as simple and straight-forward as possible, documentation is always good to have on-hand.
Table of Contents:
- The Library View (Main Menu)
- The App Settings Menu
- The Help/About Menu
- Book Entries
- Creating New Books
- The Book View
- General Navigation
- The Drawing Toolbar
- The Shapes Menu
- The Group and Transform Menu
- The Tool Options Menu
- The Color Picker
- The Top Menu Bar
- The Bookmarks Menu and Navigation
- The Zoom Menu
- The Book Options Menu
- The Note Editor
- Drawing in the Note Editor
- Note Editor Settings

The Library View is the Main menu for WayNotes, and is where you start your note-taking journey every time you start your app.
At the top is the Dashboard, which tells you how many notebooks you have, as well as allowing you to sort the Book Entries present:

- Sorting the books by Creation Date, Last Edit Date, or Name
- Sorting the books in ascending or descending order
In addition, there is a toolbar at the top-right which holds two menus: The App Settings Menu, and the Help/About Menu.


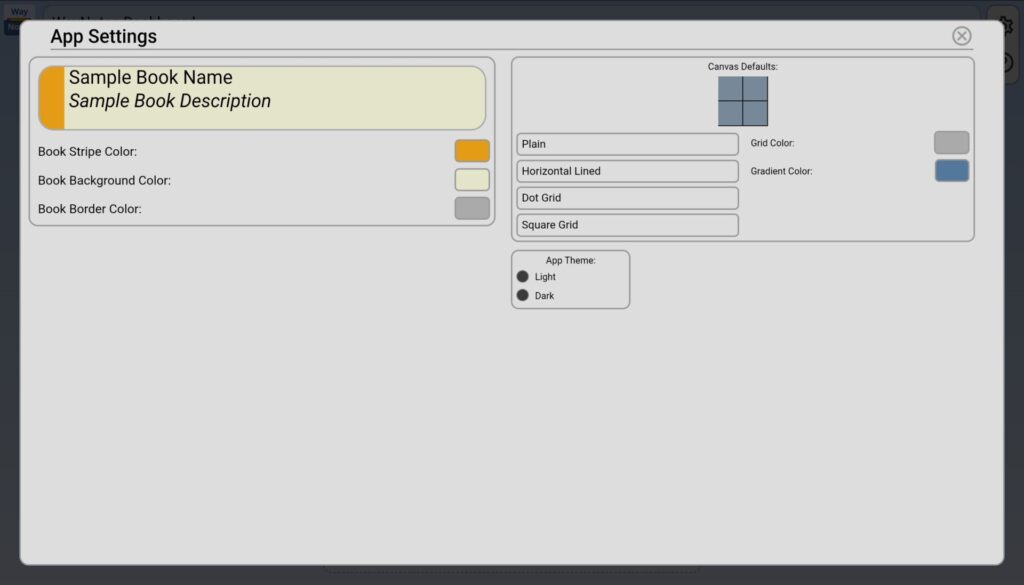
The App Settings Menu sets defaults for all new notebooks created. You can change these settings individually in the Book Options Menu. The default settings you can set here are:
- Book Stripe Color: Change the default color of the stripe/tab of all newly created Book Entries.
- Book Background Color: Change the default color of the background area of all newly created Book Entries.
- Book Border Color: Change the default border color for all newly created Book Entries.
- Canvas Default Grid Types: Set a default grid type for notebooks to any of Plain (no grid), Horizontal Lined (like a traditional notebook), a Dot Grid, or a Square Grid.
- Canvas Grid Color: Set a default color for the above grid, if it is not set to Plain.
- Gradient Color: Tap on the left side to set the bottom color, or tap on the right side to set the top color. Set both colors the same to set a solid color. At present, the gradient runs vertically.
- App Theme: You can set a light or dark theme for the app.

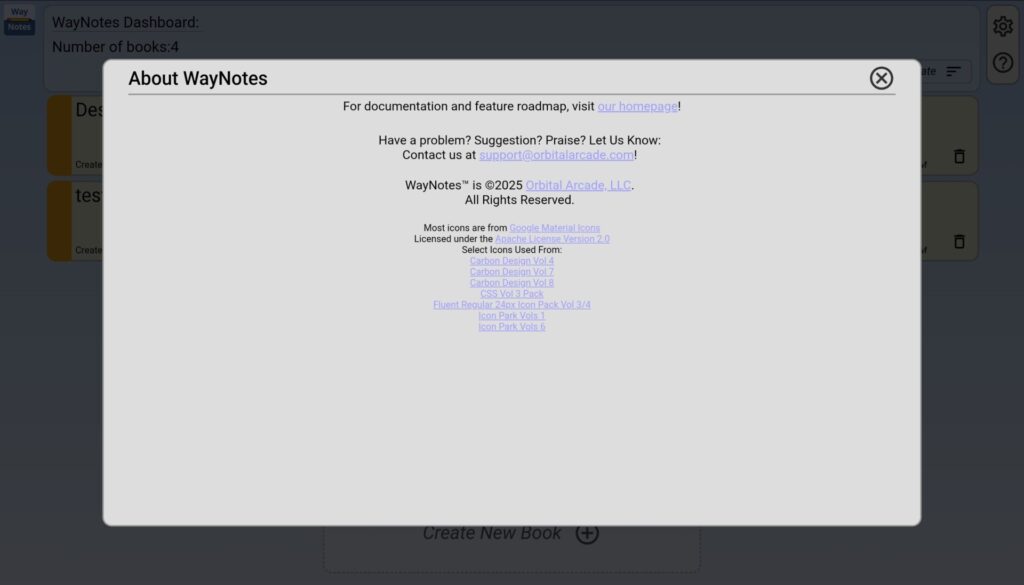
The Help/About Menu is where you can find, primarily, a link to this website, where you can find this documentation. You can also find a link to our support email, and copyright, trademark, and information on icons used in the app, as well as any other important information.
Book Entries:

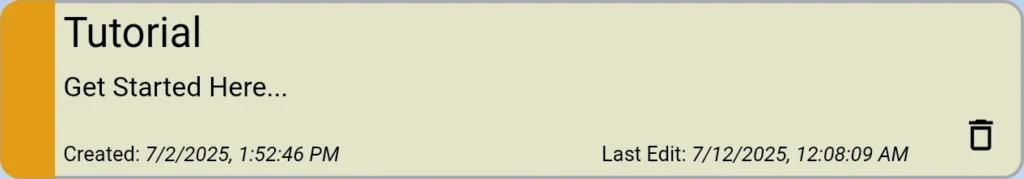
Book Entries present you with all of your available Books, along with a quick look at important information, such as:
- Title of the book
- Description: This can be set in the Book’s Book Options Menu within the Book View
- Creation Date
- Last Edit Date
- Delete Button: Allows you to delete the Book permanently. This cannot be undone!
When you are ready, you can click on any of the Book Entries to open its Book View…
Creating New Books:

At the bottom of the Library View is the Create New Book Button. Clicking this button will pop up a default dialog prompting you to name your new Book. Once named, its Book Entry will be added to the list of Book Entries above it. The list is scrollable if you create enough books.
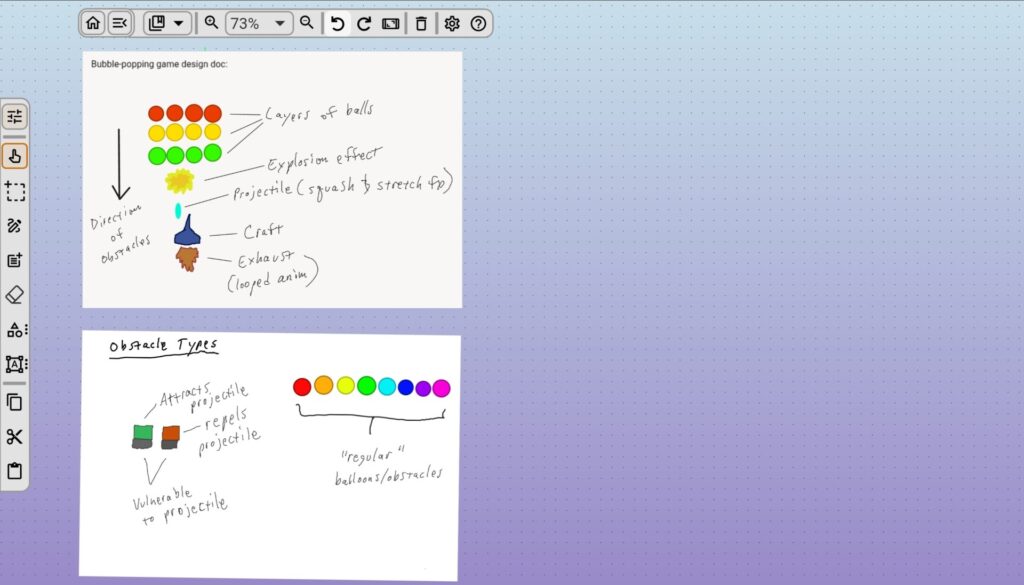
The Book View:

Once you’ve opened a Book, you’ll find yourself in the Book View, or Canvas. The Book View is an infinite canvas that allows you to place notes and drawings. The drawing tools are vector-based, and so you can edit them and move/resize/rotate them. On the left (or bottom, in portrait layout on a phone), you will have your Drawing Toolbar, and at the top of the screen you can see the Top Menu Bar, which is collapsible, and generally is collapsed when you first open your Book.
Note: Once opened, the Book will automatically save changes to your canvas when those changes are detected. For Notes, you presently need to close the note to finalize the changes for saving.
When you first enter the Book View, the Default Tool is enabled. The Default Tool allows for basic navigation around the Book View: You can use your fingers/stylus to pan the canvas, or use pinch zoom in/out gestures. You can also tap on objects to select them, which will frame them in a selection frame which then allows you to move, resize, and rotate them.
We’ll cover navigation with Bookmarks and the Zoom Menu later on, as well as the Undo/Redo feature for when you do things to objects you didn’t mean to do.
The Drawing Toolbar:

The Drawing Toolbar is likely where you will spend the most of your time, and has the following (from top to bottom):
- The Tool Options Toggle Button:
 Use this button to open and close the options menu for context-aware options of the currently enabled tool. Note: Tools with no real options such as the Default Tool will show no options.
Use this button to open and close the options menu for context-aware options of the currently enabled tool. Note: Tools with no real options such as the Default Tool will show no options. - The Default Tool:
 The Default Tool is your default navigation tool, allowing you to pan, pinch zoom in/out, and tap to select and manipulate objects on the canvas. Most other tools, when toggled off, will default to this tool mode.
The Default Tool is your default navigation tool, allowing you to pan, pinch zoom in/out, and tap to select and manipulate objects on the canvas. Most other tools, when toggled off, will default to this tool mode. - Rectangle Selection Tool:
 This tool allows you to draw a rectangle, selecting every object that it intersects with. Clicking the button again will toggle the tool off, enabling Default Tool Mode.
This tool allows you to draw a rectangle, selecting every object that it intersects with. Clicking the button again will toggle the tool off, enabling Default Tool Mode. - Pen Tool:
 The Pen Tool allows you to write or draw freehand. Options available for this tool include line style (solid, dashed, dotted, or dot-dash), line thickness, and line color. Clicking the button again will toggle the tool off, enabling Default Tool Mode.
The Pen Tool allows you to write or draw freehand. Options available for this tool include line style (solid, dashed, dotted, or dot-dash), line thickness, and line color. Clicking the button again will toggle the tool off, enabling Default Tool Mode. - Create Note Tool:
 The Create Note Tool allow you to tap on a location on the screen, opening a rich text editor that itself allows you to type text notes, insert images, and even do limited drawing. You can then move, resize, and rotate these notes how you like. The editor is fullscreen, so options for this tool will be covered here. Clicking the button again will toggle the tool off, enabling Default Tool Mode.
The Create Note Tool allow you to tap on a location on the screen, opening a rich text editor that itself allows you to type text notes, insert images, and even do limited drawing. You can then move, resize, and rotate these notes how you like. The editor is fullscreen, so options for this tool will be covered here. Clicking the button again will toggle the tool off, enabling Default Tool Mode. - Eraser Tool:
 The Eraser Tool allows you to use your finger or stylus to erase drawn objects or shapes from the canvas. It’s available option is brush thickness. Clicking the button again will toggle the tool off, enabling Default Tool Mode.
The Eraser Tool allows you to use your finger or stylus to erase drawn objects or shapes from the canvas. It’s available option is brush thickness. Clicking the button again will toggle the tool off, enabling Default Tool Mode. - Shapes Menu Button:
 This button will open the Shapes Menu, the tools of which will be covered shortly. Once a shape tool from this menu is selected, the menu will be replaced by the Tool Options menu for the selected tool. Clicking the button again will hide the menu and set the Default Tool Mode.
This button will open the Shapes Menu, the tools of which will be covered shortly. Once a shape tool from this menu is selected, the menu will be replaced by the Tool Options menu for the selected tool. Clicking the button again will hide the menu and set the Default Tool Mode. - Group and Transform Menu Button:
 This button will open the Group and Transform Menu, which will be covered shortly. This menu stays open when using the tools, as they are single transform commands. Clicking the button again will hide the menu and set the Default Tool Mode.
This button will open the Group and Transform Menu, which will be covered shortly. This menu stays open when using the tools, as they are single transform commands. Clicking the button again will hide the menu and set the Default Tool Mode. - Copy:
 Select one or more objects and then tap this button to copy it/them. Clicking the button again will toggle the tool off, enabling Default Tool Mode.
Select one or more objects and then tap this button to copy it/them. Clicking the button again will toggle the tool off, enabling Default Tool Mode. - Cut:
 Select one or mode objects and then tap this button to “cut” it/them. Clicking the button again will toggle the tool off, enabling Default Tool Mode.
Select one or mode objects and then tap this button to “cut” it/them. Clicking the button again will toggle the tool off, enabling Default Tool Mode. - Paste:
 Once you have used the Copy or Cut tools, you can paste them by tapping this button, and then tapping on the screen to place them, repeatedly if you like. While editing a note, you can insert text and images copied from outside the app. Clicking the button again will toggle the tool off, enabling Default Tool Mode. Note: Some apps may present difficulties with this- please let us know if you encounter information that doesn’t paste so that we can work on better supporting the data that other apps present for pasting!
Once you have used the Copy or Cut tools, you can paste them by tapping this button, and then tapping on the screen to place them, repeatedly if you like. While editing a note, you can insert text and images copied from outside the app. Clicking the button again will toggle the tool off, enabling Default Tool Mode. Note: Some apps may present difficulties with this- please let us know if you encounter information that doesn’t paste so that we can work on better supporting the data that other apps present for pasting!

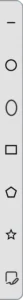
The Shapes Menu is where you want to go to create shapes. At present, the following shapes are available to be created:
- Straight Line Tool:
 The Line Tool allows you to draw straight lines between any two points. Tap the tool, tap on the starting position, and then drag the line to where you want to end it. The tool options available for this tool are line style, line thickness, and line color. Clicking the Shapes Menu button again will set the Default Tool Mode.
The Line Tool allows you to draw straight lines between any two points. Tap the tool, tap on the starting position, and then drag the line to where you want to end it. The tool options available for this tool are line style, line thickness, and line color. Clicking the Shapes Menu button again will set the Default Tool Mode. - Circle Tool:
 The Circle Tool allows you to draw perfect circles. Tap the tool, tap where you want the center of the circle to be, and drag to make the circle larger. The tool options available for this tool are line style, line thickness, line color, and fill color. Clicking the Shapes Menu button again will set the Default Tool Mode.
The Circle Tool allows you to draw perfect circles. Tap the tool, tap where you want the center of the circle to be, and drag to make the circle larger. The tool options available for this tool are line style, line thickness, line color, and fill color. Clicking the Shapes Menu button again will set the Default Tool Mode. - Ellipse Tool:
 The Ellipse Tool allows you to create ellipses/ovals. Tap the tool, tap where you want the corner of the ellipse to be, and then drag to set the length and height of the ellipse. Tool options available for this tool are line style, line thickness, line color, and fill color. Clicking the Shapes Menu button again will set the Default Tool Mode.
The Ellipse Tool allows you to create ellipses/ovals. Tap the tool, tap where you want the corner of the ellipse to be, and then drag to set the length and height of the ellipse. Tool options available for this tool are line style, line thickness, line color, and fill color. Clicking the Shapes Menu button again will set the Default Tool Mode. - Rectangle Tool:
 The Rectangle Tool allows you to create rectangles. Tap the tool, tap where you want the corner of the rectangle to be, and then drag to set the length and height of the rectangle. The tool options available to this tool are line style, line thickness, line color, and fill color. Clicking the Shapes Menu button again will set the Default Tool Mode.
The Rectangle Tool allows you to create rectangles. Tap the tool, tap where you want the corner of the rectangle to be, and then drag to set the length and height of the rectangle. The tool options available to this tool are line style, line thickness, line color, and fill color. Clicking the Shapes Menu button again will set the Default Tool Mode. - Regular Polygon Tool:
 The Regular Polygon Tool allows you to create N-sided polygons. Tap the tool, tap where you want the center of the polygon to be, and drag to make the polygon larger or smaller. Tool options available for this tool are line style, line thickness, line color, fill color, and number of sides. Clicking the Shapes Menu button again will set the Default Tool Mode.
The Regular Polygon Tool allows you to create N-sided polygons. Tap the tool, tap where you want the center of the polygon to be, and drag to make the polygon larger or smaller. Tool options available for this tool are line style, line thickness, line color, fill color, and number of sides. Clicking the Shapes Menu button again will set the Default Tool Mode. - Star Tool:
 The Star Tool allows you to create N-pointed stars. Tap the tool, tap where you want the center of the star to be, and drag to make the star larger or smaller. Tool options available for this tool are line style, line thickness, line color, fill color, and number of points. Clicking the Shapes Menu button again will set the Default Tool Mode.
The Star Tool allows you to create N-pointed stars. Tap the tool, tap where you want the center of the star to be, and drag to make the star larger or smaller. Tool options available for this tool are line style, line thickness, line color, fill color, and number of points. Clicking the Shapes Menu button again will set the Default Tool Mode. - Freehand Shape Tool:
 The Freehand Shape Tool allows you to create any filled shape you like, akin to the Pen Tool, except as a closed path. Tap the tool, and draw, and it will create a filled shape as you draw. At the end of drawing, it will close the path. Tool options available for this tool are line style, line thickness, line color, and fill color. Clicking the Shapes Menu button again will set the Default Tool Mode.
The Freehand Shape Tool allows you to create any filled shape you like, akin to the Pen Tool, except as a closed path. Tap the tool, and draw, and it will create a filled shape as you draw. At the end of drawing, it will close the path. Tool options available for this tool are line style, line thickness, line color, and fill color. Clicking the Shapes Menu button again will set the Default Tool Mode.

The Group and Transform Menu allows for several operations to be performed on shapes, notes, and/or groups. Due to the nature of some of the operations, you might find the need to adjust some positioning to your liking. The tools are as follows (top to bottom):
- Group Tool:
 Select one or more objects (drawings, notes, groups), and tap this button, and they will be grouped together, allowing them to be moved, resized, and rotated as one.
Select one or more objects (drawings, notes, groups), and tap this button, and they will be grouped together, allowing them to be moved, resized, and rotated as one. - Ungroup Tool:
 Select a group, and tap this button, and the child objects of this group will be separated. Note: Sub-groups will still remain groups, as this function is not recursive.
Select a group, and tap this button, and the child objects of this group will be separated. Note: Sub-groups will still remain groups, as this function is not recursive. - Horizontal Flip Tool:
 Select an object and tap this button to flip it horizontally.
Select an object and tap this button to flip it horizontally. - Vertical Flip Tool:
 Select an object and tap this button to flip it vertically.
Select an object and tap this button to flip it vertically. - Move To Top Tool:
 Tapping this button will move a selected object to the front of all other objects on the canvas. Useful for ordering objects that overlap.
Tapping this button will move a selected object to the front of all other objects on the canvas. Useful for ordering objects that overlap. - Move Up Tool:
 Tapping this button will move a selected object “up” the hierarchy of objects on the canvas. Useful for ordering objects that overlap.
Tapping this button will move a selected object “up” the hierarchy of objects on the canvas. Useful for ordering objects that overlap. - Move Down Tool:
 Tapping this button will move a selected object “down” the hierarchy of objects on the canvas. Useful for ordering objects that overlap.
Tapping this button will move a selected object “down” the hierarchy of objects on the canvas. Useful for ordering objects that overlap. - Move To Bottom Tool:
 Tapping this button will move a selected object behind all other objects on the canvas. Useful for ordering objects that overlap.
Tapping this button will move a selected object behind all other objects on the canvas. Useful for ordering objects that overlap.

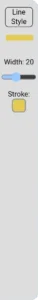
The Tool Options Menu is a dynamic menu that shows you the available options for the currently enabled tool. The following options are the current options that the menu will show for a given tool that can utilize that setting:
- Line Style:
 This option is available for all shape tools, as well as the Pen Tool. Tap the Line Style button for a drop-down list of line styles consisting of Solid, Dashed, Dotted, and Dot-Dashed line styles. The line shown below will update with all line setting updates.
This option is available for all shape tools, as well as the Pen Tool. Tap the Line Style button for a drop-down list of line styles consisting of Solid, Dashed, Dotted, and Dot-Dashed line styles. The line shown below will update with all line setting updates. - Line Thickness:
 This option is available for all shape tools, as well as the Pen Tool and Eraser Tool. Drag the slider to update the width between 1 and 50 px in diameter.
This option is available for all shape tools, as well as the Pen Tool and Eraser Tool. Drag the slider to update the width between 1 and 50 px in diameter. - Line Color:
 This option is available on all shape tools, as well as the Pen Tool. Tapping the color swatch will show the Color Picker, allowing you to set a color with optional transparency.
This option is available on all shape tools, as well as the Pen Tool. Tapping the color swatch will show the Color Picker, allowing you to set a color with optional transparency. - Fill Color:
 This option is available on all shape tool except the Line Tool. Tapping the color swatch will show the Color Picker, allowing you to set a color with optional transparency.
This option is available on all shape tool except the Line Tool. Tapping the color swatch will show the Color Picker, allowing you to set a color with optional transparency. - Number of Sides:
 This option is available for the Regular Polygon Tool. Set the number to the desired number of sides for your polygons. Note: Setting this does not presently update an existing polygon’s sides.
This option is available for the Regular Polygon Tool. Set the number to the desired number of sides for your polygons. Note: Setting this does not presently update an existing polygon’s sides. - Number of Points:
 This option is available for the Star Tool. Set the number to the desired number of points for your stars. Note: Setting this does not presently update an existing star’s points.
This option is available for the Star Tool. Set the number to the desired number of points for your stars. Note: Setting this does not presently update an existing star’s points.
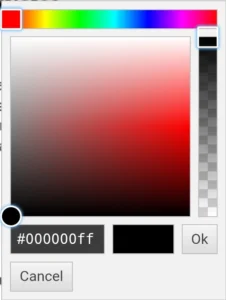
The Color Picker:

The Color Picker is a dialog that will pop up on the screen whenever you are choosing a color, from within settings menus to the Tools Options Menu. Clicking on Cancel will not set the color, while choosing a color and tapping Ok will update the color you’re trying to set. Choose a Hue from the top band, then choose a shade from the center block, and then optionally, set the transparency in the right vertical band. You can also set the color directly with a hex or hexa (rgba in hex form) code in the input above the Cancel button.


The Top Menu Bar presents you with features not directly relevant to your drawing and note-taking, but no less useful. Because of this, the Top Menu Bar starts out collapsed (image at top), with the option to expand the menu and access its functionality. The two buttons available in collapsed form are:
- The Library View / Main Menu Button:
 This button will take you directly back to the Library View, allowing you to switch Books, or take other actions as needed.
This button will take you directly back to the Library View, allowing you to switch Books, or take other actions as needed. - The Menu Toggle Button:
 This button (shown in its form when the menu is expanded) will toggle the Top Menu Bar open and closed.
This button (shown in its form when the menu is expanded) will toggle the Top Menu Bar open and closed.
The features available in the Top Menu Bar when it is expanded are:
- The Bookmarks Menu:
 This button will toggle open/closed the Bookmarks Menu, which will help you navigate quickly around the canvas. This menu is covered here.
This button will toggle open/closed the Bookmarks Menu, which will help you navigate quickly around the canvas. This menu is covered here. - The Zoom Menu:
 This menu contains the Zoom In Button, Set Zoom Menu, and Zoom Out Button. This menu is covered here.
This menu contains the Zoom In Button, Set Zoom Menu, and Zoom Out Button. This menu is covered here. - The Undo Button:
 This button will undo common functionality on the canvas and objects such as: Adding/Deleting objects, Edits to color and line settings, and movements of selected objects. Note: Undo/Redo history does not persist when the Book is closed.
This button will undo common functionality on the canvas and objects such as: Adding/Deleting objects, Edits to color and line settings, and movements of selected objects. Note: Undo/Redo history does not persist when the Book is closed. - The Redo Button:
 This button will redo an undone command for common functionality. See Undo for functionality that can be undone. Note: Undo/Redo history does not persist when the Book is closed.
This button will redo an undone command for common functionality. See Undo for functionality that can be undone. Note: Undo/Redo history does not persist when the Book is closed. - The Screenshot Feature:
 This button will take a screenshot of the current screen view of the canvas and save it to the Downloads folder.
This button will take a screenshot of the current screen view of the canvas and save it to the Downloads folder. - The Delete Button:
 Select one or more objects on the canvas that you would like to delete, and tap this button to delete them. Undo/Redo works with this feature.
Select one or more objects on the canvas that you would like to delete, and tap this button to delete them. Undo/Redo works with this feature. - The Book Options Menu Button:
 This button will open the Book Options Menu, which is covered here.
This button will open the Book Options Menu, which is covered here. - The Help/About Button:
 This button will open the Help/About Menu, which is covered here.
This button will open the Help/About Menu, which is covered here.


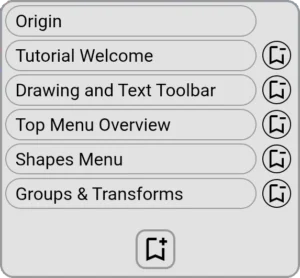
The Bookmarks Menu is a hidden gem. Since WayNotes is a spatially-organized note-taking system first, it makes sense to be able to bookmark locations in space. In this way, you can space out and/or cluster your notes in any fashion you like, and then bookmark locations that make sense to you to jump to.
For each Book created, there will be a single default “Origin” location bookmark. This bookmark will take you back to the origin of the Book when you tap on it. This bookmark is not able to be deleted (we don’t want you getting too lost in your work).
To create a new bookmark for a location, use the Default Tool to pan to that location in the canvas. Once the location is viewable to your liking, tap on the Bookmark Menu button to toggle the menu open. Next, tap the New Bookmark  button to create a new bookmark. Once prompted, choose a unique name for the location, and click Ok to create the new location bookmark. It will immediately show up in the bookmarks list.
button to create a new bookmark. Once prompted, choose a unique name for the location, and click Ok to create the new location bookmark. It will immediately show up in the bookmarks list.
To travel to the bookmark, tap the name of the location you wish to travel to in the list (scroll to the name if you need to). You will instantly jump to that location. Now you can avoid panning except when you need to!
Finally, for locations you no longer need to jump to, click on the Delete Bookmark button  next to the location name in the list, and confirm the deletion. The change will automatically appear.
next to the location name in the list, and confirm the deletion. The change will automatically appear.
Note: Adding and deleting bookmarks cannot be undone.


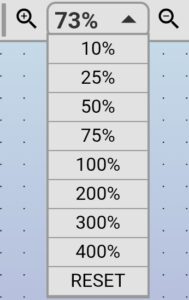
The Zoom Menu consists of three items:
- The Zoom In Button:
 The Zoom In button will zoom into the canvas a set amount. You can also zoom into the canvas using the Default Tool’s pinch zooming capabilities. The Set Zoom Menu will update in realtime.
The Zoom In button will zoom into the canvas a set amount. You can also zoom into the canvas using the Default Tool’s pinch zooming capabilities. The Set Zoom Menu will update in realtime. - The Set Zoom Menu:
 The Set Zoom Menu (shown in section header) will toggle open/closed when tapped, and allows you to choose a preset zoom amount. The last option, “RESET”, will reset not only the zoom, but also the location of the view (it will send you back to “Origin”).
The Set Zoom Menu (shown in section header) will toggle open/closed when tapped, and allows you to choose a preset zoom amount. The last option, “RESET”, will reset not only the zoom, but also the location of the view (it will send you back to “Origin”). - The Zoom Out Button:
 The Zoom Out button will zoom out of the canvas a set amount. You can also zoom out of the canvas using the Default Tool’s pinch zooming capabilities. The Set Zoom Menu will update in realtime.
The Zoom Out button will zoom out of the canvas a set amount. You can also zoom out of the canvas using the Default Tool’s pinch zooming capabilities. The Set Zoom Menu will update in realtime.

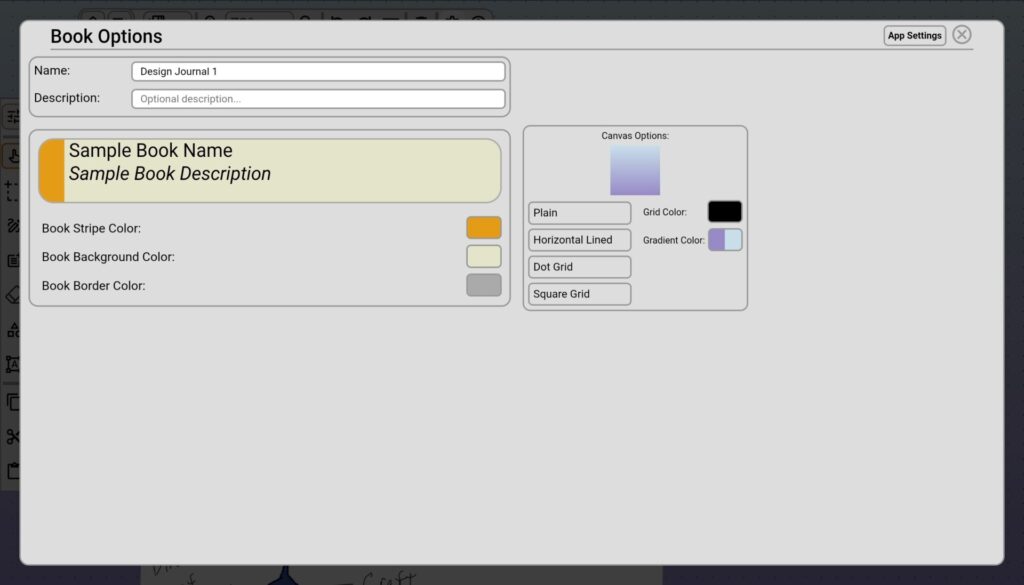
The Book Options Menu controls settings for the individual Book that is currently open. You presently can access this menu by opening the Book, and then tapping the Book Options Menu button in the Top Menu Bar. The settings you’re able to control for the current book are:
- Name: You can change the display name of the current Book Entry for this Book here.
- Description: You can enter a description for your current Book Entry here.
- Book Stripe Color: Set the color for the current Book Entry. To change default settings for all Book Entries, access the App Settings Menu and change it there.
- Book Background Color: Set the color for the current Book Entry’s main color. To change the default settings for all Book Entries, access the App Settings Menu and change it there.
- Book Border Color: Sets the border color for the current Book Entry. To change the default settings for all Book Entries, access the App Settings Menu and change it there.
- Canvas Grid Type Options: You can set the current Book canvas grid type to Plain, Horizontal Lined, Dot Grid, or Square Grid. To change the default settings for all Books, access the App Settings Menu and change it there.
- Grid Color: Tap the swatch and set the color of the chosen grid type (except Plain, which is no grid). To change the default settings for all Books, access the App Settings Menu and change it there.
- Gradient Color: Tap the left side of the swatch to set the bottom color of the current Book’s canvas. Tap the right side of the swatch to set the top color of the current Book’s canvas. To change the defaults settings for all Books, access the App Settings Menu and change it there.
- App Settings:
 At the top-right of the menu is the button for accessing the App Settings Menu, where you can set default settings for many of the options here across all newly created Books.
At the top-right of the menu is the button for accessing the App Settings Menu, where you can set default settings for many of the options here across all newly created Books.
The Note Editor:

The note editor is a built-in rich-text editor that allows you to create notes using text, images, and a subset of the drawing tools available on the canvas. To open this editor, simply tap on the ![]() Create Note button, and then tap on the canvas where you would like to place the note once it is created. The note editor will open automatically. Once you are done editing the note, click the
Create Note button, and then tap on the canvas where you would like to place the note once it is created. The note editor will open automatically. Once you are done editing the note, click the  close button in the top-right of the editor, and a preview image of the note will be created on the canvas. Edit again at any time by double-tapping the preview to open the editor.
close button in the top-right of the editor, and a preview image of the note will be created on the canvas. Edit again at any time by double-tapping the preview to open the editor.
Note: The created note will not update and save until you close the editor.
Note: If there is no text, images, or drawings in a note, it will be removed to prevent cluttering the screen with empty notes. You’re welcome 🙂

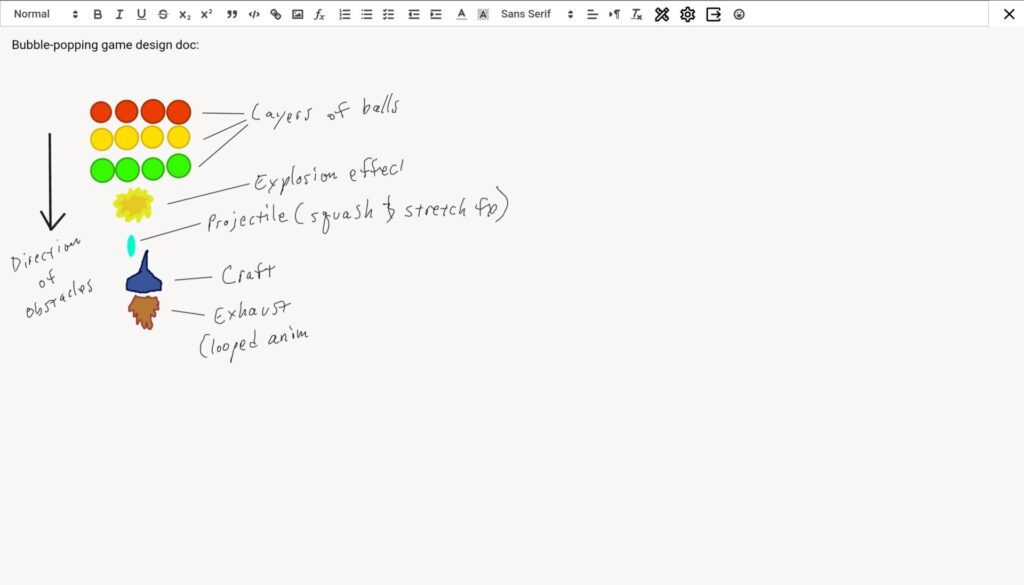
The features of the Note Editor’s text toolbar are fairly standard, though there are a few features that have been added that allow access to drawing and settings functions:
- The Drawing Toolbar Button:
 Tapping this button will toggle the Note Editor Drawing Toolbar, which gives you access to drawing functionality beyond inserting images into your text. Note: All drawing is done over the text, so text will not format or align around it unless done so manually.
Tapping this button will toggle the Note Editor Drawing Toolbar, which gives you access to drawing functionality beyond inserting images into your text. Note: All drawing is done over the text, so text will not format or align around it unless done so manually. - The Note Settings Menu Button:
 Tapping this button will toggle the Note Editor Settings Menu, which allows you to set the background color(s) of the note.
Tapping this button will toggle the Note Editor Settings Menu, which allows you to set the background color(s) of the note.
Known Issue: On Samsung devices, using the S-Pen directly in the note editor for hand-writing text can deliver some unexpected formatting of inserted text. A workaround at present is to use the Samsung handwriting keyboard feature, which will insert proper newlines.
Drawing in the Note Editor:

Drawing in the Note Editor is much like drawing on the canvas, with a subset of drawing tools available to you for annotating, sketching, and highlighting.
The tools available at present include (from left to right after the tool Sample): Freehand drawing, Freehand Shape, Eraser Tool, Line Tool, Circle Tool, Ellipse Tool, Rectangle Tool, Regular Polygon Tool, and Star Tool. After those tools, their options are shown: Line Color, Fill Color, Line Style, Line Thickness, Number of Polygon Side, Number of Star Points, and the Undo and Redo functions.
Note: This subset of tools will expand to align with the canvas tools in the v1.4.8 release now in development…
Note Editor Settings:

The Settings toolbar for the Note Editor is at present basic, and represents a subset of features you can modify for the canvas. At present, the settings available are:
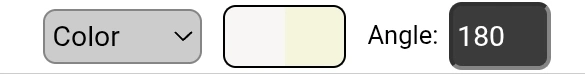
- Color Type Drop-down: Choose from Default (white background), Color, or Gradient. Color backgrounds will take the color from the left color picker swatch, while the Gradient option takes the left swatch for the top color, and the right swatch for the bottom color.
- Angle: For Gradient options, you can set the angle of the note’s background color gradient, in degrees.

 Use this button to open and close the
Use this button to open and close the  The Default Tool is your
The Default Tool is your  This tool allows you to draw a rectangle, selecting every object that it intersects with. Clicking the button again will toggle the tool off, enabling
This tool allows you to draw a rectangle, selecting every object that it intersects with. Clicking the button again will toggle the tool off, enabling  The Eraser Tool allows you to use your finger or stylus to erase drawn objects or shapes from the canvas. It’s available option is brush thickness. Clicking the button again will toggle the tool off, enabling
The Eraser Tool allows you to use your finger or stylus to erase drawn objects or shapes from the canvas. It’s available option is brush thickness. Clicking the button again will toggle the tool off, enabling  This button will open the Group and Transform Menu, which will be covered shortly. This menu stays open when using the tools, as they are single transform commands. Clicking the button again will hide the menu and set the
This button will open the Group and Transform Menu, which will be covered shortly. This menu stays open when using the tools, as they are single transform commands. Clicking the button again will hide the menu and set the  The Freehand Shape Tool allows you to create any filled shape you like, akin to the Pen Tool, except as a closed path. Tap the tool, and draw, and it will create a filled shape as you draw. At the end of drawing, it will close the path. Tool options available for this tool are line style, line thickness, line color, and fill color. Clicking the Shapes Menu button again will set the
The Freehand Shape Tool allows you to create any filled shape you like, akin to the Pen Tool, except as a closed path. Tap the tool, and draw, and it will create a filled shape as you draw. At the end of drawing, it will close the path. Tool options available for this tool are line style, line thickness, line color, and fill color. Clicking the Shapes Menu button again will set the  Select one or more objects (drawings, notes, groups), and tap this button, and they will be grouped together, allowing them to be moved, resized, and rotated as one.
Select one or more objects (drawings, notes, groups), and tap this button, and they will be grouped together, allowing them to be moved, resized, and rotated as one.  Select a group, and tap this button, and the child objects of this group will be separated. Note: Sub-groups will still remain groups, as this function is not recursive.
Select a group, and tap this button, and the child objects of this group will be separated. Note: Sub-groups will still remain groups, as this function is not recursive. This option is available for all shape tools, as well as the Pen Tool. Tap the Line Style button for a drop-down list of line styles consisting of Solid, Dashed, Dotted, and Dot-Dashed line styles. The line shown below will update with all line setting updates.
This option is available for all shape tools, as well as the Pen Tool. Tap the Line Style button for a drop-down list of line styles consisting of Solid, Dashed, Dotted, and Dot-Dashed line styles. The line shown below will update with all line setting updates. This option is available for all shape tools, as well as the Pen Tool and Eraser Tool. Drag the slider to update the width between 1 and 50 px in diameter.
This option is available for all shape tools, as well as the Pen Tool and Eraser Tool. Drag the slider to update the width between 1 and 50 px in diameter. This option is available on all shape tools, as well as the Pen Tool. Tapping the color swatch will show the Color Picker, allowing you to set a color with optional transparency.
This option is available on all shape tools, as well as the Pen Tool. Tapping the color swatch will show the Color Picker, allowing you to set a color with optional transparency. This option is available on all shape tool except the Line Tool. Tapping the color swatch will show the Color Picker, allowing you to set a color with optional transparency.
This option is available on all shape tool except the Line Tool. Tapping the color swatch will show the Color Picker, allowing you to set a color with optional transparency. This option is available for the Regular Polygon Tool. Set the number to the desired number of sides for your polygons. Note: Setting this does not presently update an existing polygon’s sides.
This option is available for the Regular Polygon Tool. Set the number to the desired number of sides for your polygons. Note: Setting this does not presently update an existing polygon’s sides. This option is available for the Star Tool. Set the number to the desired number of points for your stars. Note: Setting this does not presently update an existing star’s points.
This option is available for the Star Tool. Set the number to the desired number of points for your stars. Note: Setting this does not presently update an existing star’s points. This button will take you directly back to the Library View, allowing you to switch Books, or take other actions as needed.
This button will take you directly back to the Library View, allowing you to switch Books, or take other actions as needed. This button (shown in its form when the menu is expanded) will toggle the Top Menu Bar open and closed.
This button (shown in its form when the menu is expanded) will toggle the Top Menu Bar open and closed. The Set Zoom Menu (shown in section header) will toggle open/closed when tapped, and allows you to choose a preset zoom amount. The last option, “RESET”, will reset not only the zoom, but also the location of
The Set Zoom Menu (shown in section header) will toggle open/closed when tapped, and allows you to choose a preset zoom amount. The last option, “RESET”, will reset not only the zoom, but also the location of  At the top-right of the menu is the button for accessing the
At the top-right of the menu is the button for accessing the  Tapping this button will toggle the Note Editor Drawing Toolbar, which gives you access to drawing functionality beyond inserting images into your text. Note: All drawing is done over the text, so text will not format or align around it unless done so manually.
Tapping this button will toggle the Note Editor Drawing Toolbar, which gives you access to drawing functionality beyond inserting images into your text. Note: All drawing is done over the text, so text will not format or align around it unless done so manually. Tapping this button will toggle the Note Editor Settings Menu, which allows you to set the background color(s) of the note.
Tapping this button will toggle the Note Editor Settings Menu, which allows you to set the background color(s) of the note.